Get PDF using document id
This feature allows you to easily store your HTML code as a hosted document. It simplifies the document generation process by managing extensive HTML code blocks for you.
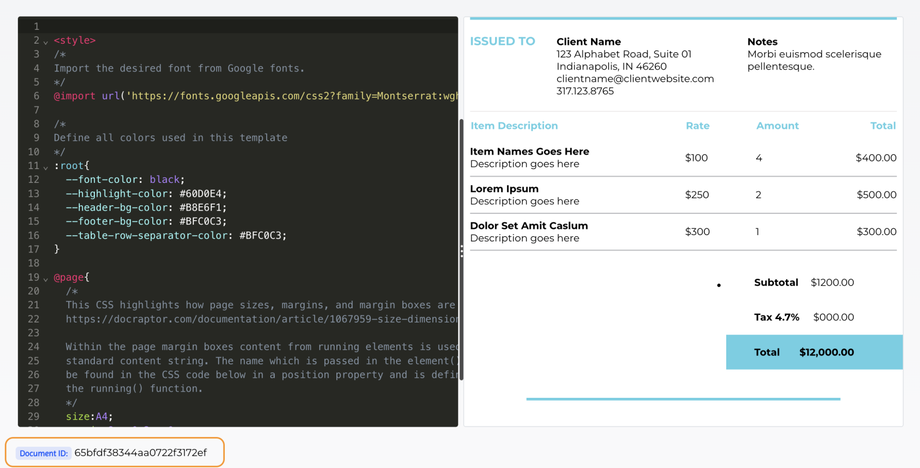
You can simply find your documentId next to HTML code block, as below:
or, you can get documentId for hosted Docx as the similar way.
This API endpoint makes an HTTP POST request to create a PDF document. The request should include a payload with the following parameters:
| documentId (string) | The ID of the document. |
| apiKey (string) | The API key for authentication. |
| engine (string) | The engine type for PDF generation. |
| docType (string) | The type of the document (document/html). |
| data (string) |
An object containing client information, Ex- products array with name, unit, and price, total amount, and logo details with type, URL, and width |
| resType (string) | The response type. |
Template Variables:
Template variables are used to pass data dynamically. They are defined by enclosing the variable name within curly braces {variable}.
To include variable data, pass the values of the variables within the data object.
Example:
"data": { "client": "Sample Client", "products": [ { "name": "Product A", "unit": 1, "price": "20USD" }, { "name": "Product B", "unit": 2, "price": "25USD" }, { "name": "Product C", "unit": 1, "price": "30USD" } ], "total": "100USD", "logo": { "type": "image", "url": "[image_url]", "width": "200px" } },